Bored io
Design, Development
Project Details
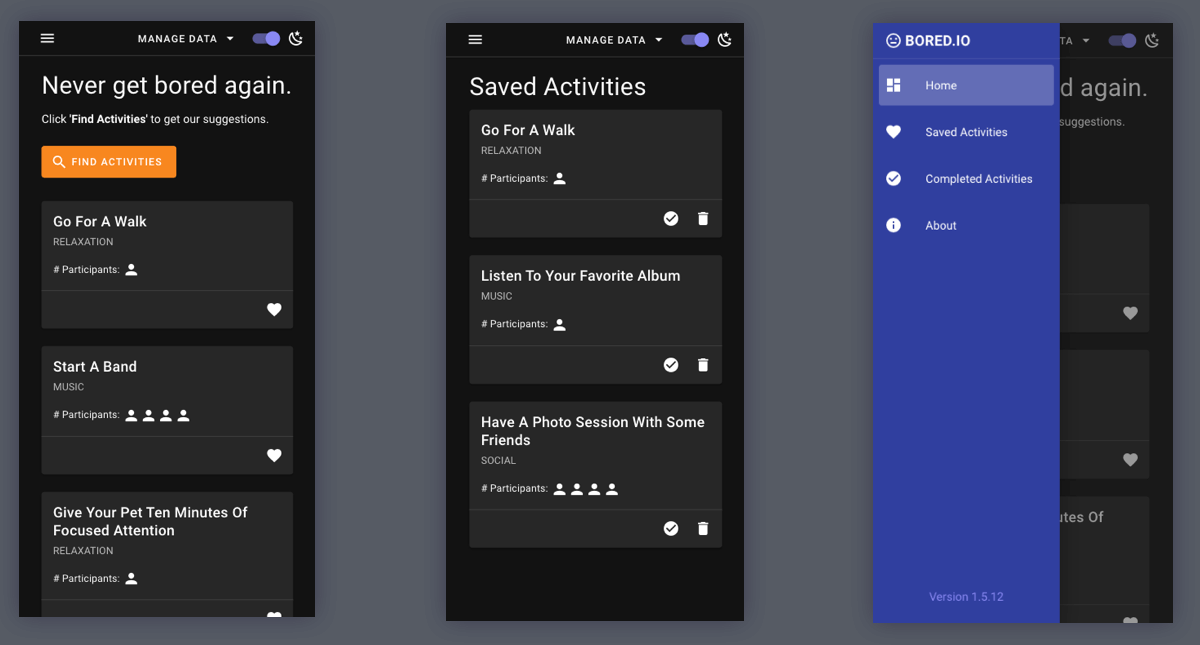
Bored.io helps you find things to do when you're bored, and keeps track of what you've completed or might want to do in the future.
I made this little project to primarily get some practice with Vue and Vuetify, pulling data from an external api (Bored API), and storing/loading user data.
Development
I used Firebase's Realtime Database to store and load data, which is incredibly useful for small things like this.
On the front-end I used Vue to build out the UI/functionality, specifically:
- Vuex for state management
- Vue Router for navigation/routing
- Vuetify for UI
Finally, I deployed the app directly from Github with Netlify.
I can't lie to myself and say that I regularly use it to find things to do because I have plenty of things to keep me busy, but hopefully it can give you some new ideas!
Role
Design, Front-end Development, Back-end Development
Client
Personal Project
Tools
VSCode, Bored API
Development
Vue, Vuetify, Firebase, Netlify View Github Repo