Fanfiction AutoQuery
Design, Development
Project Details
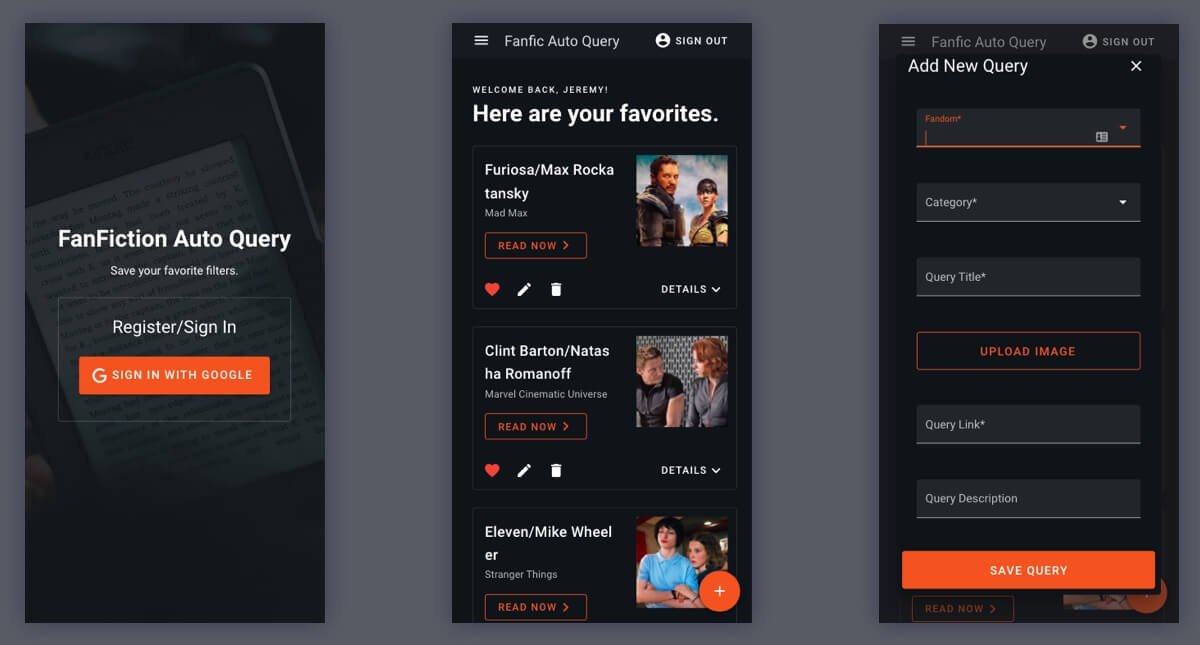
If you've spent way too much time on the fanfiction site Archive Of Our Own (AO3) like I have, you've probably run up against the issue of not being able to save your most used tags and filters. Having to go through the painstaking process of including the things you want and excluding the things you don't want gets old fast, and if you have very specific tastes setting up each search can easily take 1-2 minutes which you need to do each time you want to read something.
This app fixes that. Save and view all of your top visited queries in one central location and get some of your precious time back. It was built using Vue and Vuetify for the front-end development, and Firebase for the back-end.
Development
I used Firebase to handle most of the back-end development. What's great is that without very much code at all you can do a whole lot, and I used it mainly for its:
- Realtime Database
- Authentication (Google)
- Image Storage
On the front-end I used Vue to build out the UI/functionality, and more specifically:
- Vuex for state management
- Axios to push and pull from Firebase
- Vue Router for navigation/routing
- Vuetify for UI
Finally, I deployed the app directly from Github with Netlify.
Overall, this was definitely my most ambitious project. There were a lot of new concepts to wrangle with and many moving parts besides, but it's all stuff I've already found incredibly useful in my day to day work and will carry with me onto future projects.
All that to say: Yes, I really did build a whole app just to feed my fanfiction addiction.
Role
Design, Front-end Development, Back-end Development
Client
Personal Project
Tools
VSCode
Development
Vue, Vuetify, Firebase, Netlify View Github Repo