Medicare Simulator
Design, Development
Project Details
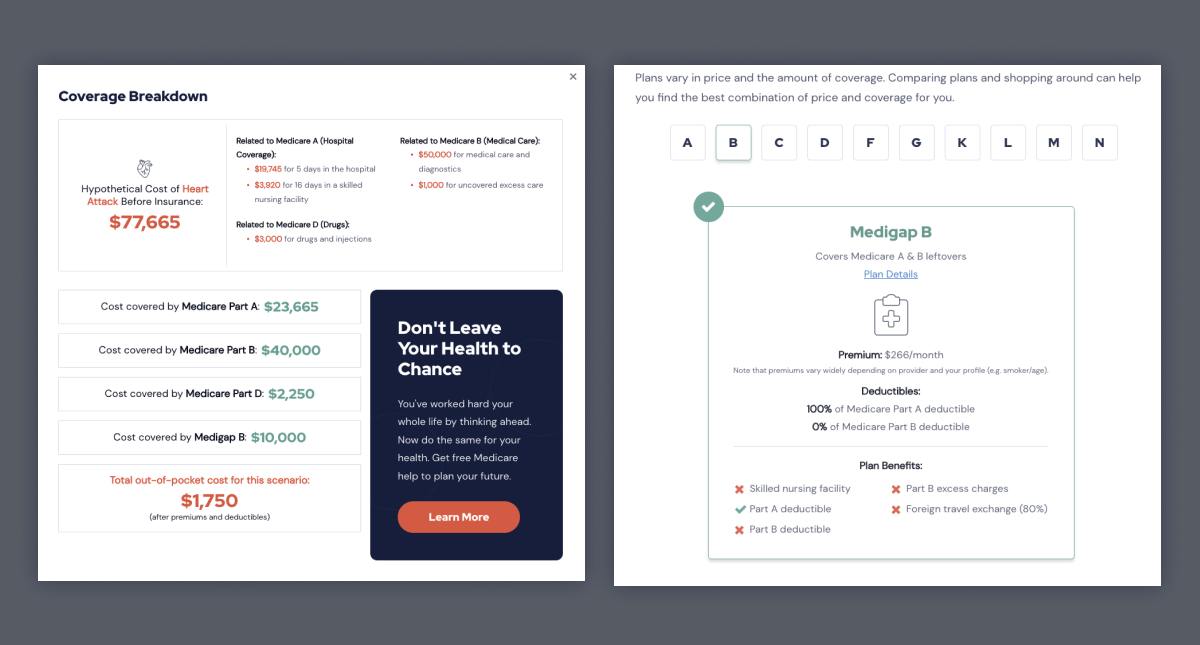
The goal of this project was to show the high costs of common health scenarios, show how the different Medicare packages can bring down the cost, and convince users to convert on a Call-to-Action. It's primarily an informational tool with extra interactivity; the content team did a lot of heavy lifting explaining the complicated parts of Medicare. It was interesting because it's a project that by all accounts should've used a reactive framework, but had to built with plain ES6 javascript for business/maintainability reasons.
I both designed the majority of the simulator in Figma and performed all front end tasks using Javascript, SCSS, and Twig.
Role
Design, Front-end Development
Client
Retireguide.com
Tools
VSCode, Figma
Development
Javascript, SCSS, Twig